SharePoint 2013 ist die zentrale Plattform in der Firma, um gemeinsam an Dokumenten zu arbeiten. Hauptarbeitsmittel sind hier Bibliotheken bzw. Listen, in welche die Dokumente und andere Dinge abgelegt und dann geordnet angezeigt werden.
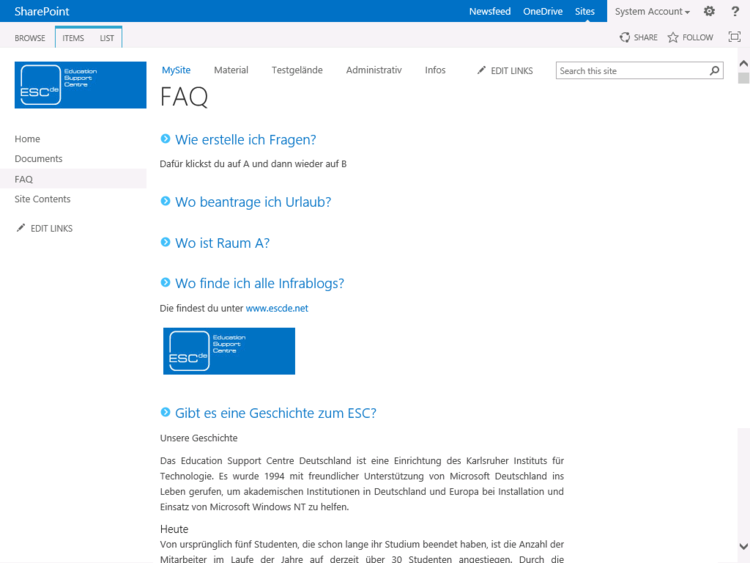
In diesem speziellen Fall wurde ein FAQ für den SharePoint gewünscht, welche von allen bearbeitet und verändert werden kann. Ziel war es, eine zentrale Anlaufstelle zu haben, um z.B. neuen Mitarbeitern die Einarbeitung zu erleichtern. Es lag nahe, hier eine Liste zu erstellen, welche in einer Spalte die Frage und in einer anderen Spalte die Antwort abgelegt hatte. Was wir dann haben, sieht im Ersten so aus:
Dabei handelt es sich um eine Custom List mit den Spalten "Title" (Single line of text) und "Description" (Multiple lines of text, Enhanced rich text).
Wie kann man die Liste visuell verschönern?
Was wir eigentlich haben wollen ist, dass nur die Fragen angezeigt werden. Zudem sollen die Fragen auch eine andere Farbe haben. Durch klicken auf die Fragen sollte dann die jeweilige Antwort angezeigt oder wieder verborgen werden. In dem Sinne soll sich die Liste wie ein Akkordeon verhalten. Diese Änderung wollen wir ohne großen Programmieraufwand erzielen.
Kann ich den dafür notwendigen Code nicht separat in einer Datei ablegen?
Das geht mit JS Link (Java Script Link). Dadurch wird der eigentliche Code in einer Datei gekapselt, welchen wir dann für unsere Liste anwenden können.
Wie sieht der Inhalt einer JS Link Datei aus?
(function () { (window.jQuery || document.write('<\/script>')); var accordionContext = {}; accordionContext.Templates = {}; accordionContext.Templates.Header = "
"; accordionContext.Templates.Footer = "
"; accordionContext.OnPostRender = accordionOnPostRender; accordionContext.Templates.Item = accordionTemplate; SPClientTemplates.TemplateManager.RegisterTemplateOverrides(accordionContext); function accordionTemplate(ctx) { var title = ctx.CurrentItem["Title"]; var description = ctx.CurrentItem["Description"]; return "
" + title + "
" + description + "
"; } function accordionOnPostRender() { $('.accordion h2').click(function () { var next = $(this).nextUntil("div").next(); next.slideToggle(); }).nextUntil("div").next().hide(); $('.accordion h2').css('cursor', 'pointer'); } })();
Was wir mit diesem Code erreichen ist, dass das Rendering unserer Liste geändert wird.
In der Funktion „accordionTemplate(ctx)“ iterieren wir über jedes Element der Liste, greifen den jeweiligen Title und Description ab, packen die Infos zusammen, fügen einen Pfeil-Bild vor die Infos und geben es dann zurück. Zudem ändern wir noch die Schriftfarbe von „Title“ zu Blau.
Nun brauch wir noch die Funktionalität des Akkordeons. Also das die Antwort erst nach dem klicken auf die Frage erscheint. Dies erreichen wir durch die Funktion „accordionOnPostRender()“. Hier legen wir das Verhalten beim Klicken fest. Unser Verhalten ist in diesem Sinne das Aus- und Einfahren der Antwort, also von „Description“.
Wie binde ich JS Link nun ein?
Nun kommt der einfache Teil. Wir müssen unsere Datei auf dem SharePoint laden und mit der gewünschten Liste verbinden. Als Speicherort kann an für sich jede Dokumenten-Bibliothek herhalten. Wir speichern das Skript in diesem Fall in die Style Library unserer Root-Site.
Nun gehen wir wieder zurück zu unserer Liste. Dort editieren wir die Seite bzw. den Webpart.
In den Einstellungen des Webparts können wir unter dem Reiter „Miscellaneous“ den Pfad zu unserem JS Link angeben. Geben Sie vor dem Pfad ~sitecollection an. Der Pfad sollte dann in etwas so aussehen: „~sitecollection/Style Library/JS-Link/Accordion.js“
Klicken Sie auf Apply bzw. Ok. Nun sollte das JS Link angewandt werden und Ihre Seite sieht wie folgt aus:
Falls Sie nun auf einen der Titel klicken, wird die Antwort ausgefahren:
Es empfiehlt sich, eine zweite View anzulegen, welche die Liste in ihrer ursrünglicher Form anzeigt, sodass Sie bei Änderungen des Inhaltes die Liste schneller ändern können.
Mit JS-Link kann man natürlich noch viel mehr machen. Sie müssen auch nicht die komplette Liste verändern sondern können nur einzelne Spalten anpassen. Zum Beispiel könnten Sie eine Ampel-Anzeige einrichten, vor wichtigen Dokumenten ein Symbol setzen, etc.
Zum Weiterlesen empfehle ich Ihnen die Beispiele aus dem Developer Center. Unser Beispiel stammt ebenfalls von dort mit dem Unterschied, dass wir den Code geändert haben, sodass Bilder ebenfalls in der Description angezeigt werden können. Ansonsten finden Sie dort viele weitere nützliche Anwendungsszenarien für JS Link.